

Les tutoriels


Vous allez maintenant pouvoir remplir votre (vos) page (s) web !
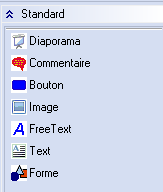
A noter : tous les objets sont à insérer en cliquant dans un des quatre volets de droite (en cliquant sur leur nom) et apparaîtront en haut à gauche de votre page en cours de construction. Pour les sélectionner, il faut cliquer dessus une fois (clic gauche). Une fois sélectionnés, vous pouvez les agrandir (à l'aide des petits carrés normalement apparus aux coins) et les déplacer à l'endroit souhaité.
a) Les textes de votre site internet

*"Text", dans le volet "Standard". Un carré avec marré "Texte" dedans apparaîtra en haut à gauche.
Cliquez une fois pour en modifier la taille en l'agrandissant grâce aux pointillés sur les bords, double-cliquez pour pouvoir changer le texte.
*"Free Text" : texte déjà mise en forme, pour les titres par exemple, mais ne convient pas pour les paragraphes (pas de retour à la ligne possible).
b) Les images de vos pages web
*"Forme" : ce sont des formes déjà "prêtes à l'emploi" très pratiques (dans ce site, tous les cadres, entourant le titre ou les liens à gauche, par exemple, en sont.)
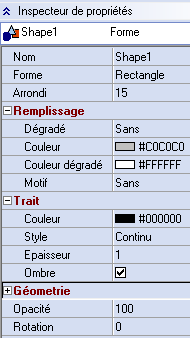
Formes disponibles (à régler dans l'inspecteur des propriétés en bas à droite) : rectangle, rectangle arrondit, ellipse, ligne horizontale, ou ligne verticale.
On peut notamment choisir : *l'arrondit lorsqu'on a choisi la forme "rectangle arrondit, *le motif de remplissage (traits horizontaux...) *la couleur de remplissage de même que celle du trait (du contour). *le contour : trait, pointillés,... son épaisseur, sa rotation.
*"Image" : Il faut d'abord mettre des images dans la médiathèque pour pouvoir utiliser cet objet.
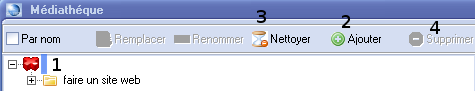
Cliquez sur le gros dessin rouge dans la barre de raccourcis du haut, l'icône rouge la plus à gauche (la deuxième est celle de "fermer", alors faites bien attention !). (Voir dans 1-L'interface de XWD si vous ne trouvez pas, ou tapez le raccourci pour l'ouvrir : Ctrl+M). Une fois dans la médiathèque, cliquez sur "ajouter" (précédé d'une icône verte).
Si rien ne se passe (ce qui ne devrait pas être le cas), c'est qu'aucun dossier n'est sélectionné.


Il vous faut donc cliquer sur un dossier (1 ou le dossier jaune en-dessous, par exemple, puis "ajouter" (2) deviendra vert et non plus gris.
Naviguez dans vos dossiers pour aller chercher l'image de votre choix, sélectionnez-là, ouvrez-là (ou double-cliquez), puis vérifiez qu'elle est bien dans la médhiathèque, que vous pouvez maintenant fermer.
Créez maintenant une image (dans le volet de gauche) et double-cliquez dessus. La médiathèque s'ouvre, double-cliquez sur l'image de votre choix ; elle apparaît maintenant dans le carré de l'image !
B) Les boutons, pour naviguer entre les pages de votre site
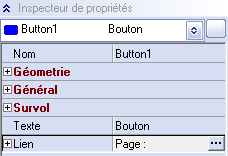
*"Bouton" : un bouton apparaît en haut à gauche de la page. Si vous double-cliquez dessus, vous pouvez modifier son apparence.
Dans l'inspecteur des propriétés, vous pouvez choisir le lien vers lequel il pointe, de même que le mot marqué dessus.

Vous avez ici découvert les éléments de base pour créer un site web. Maintenant que vous savez faire cela, vous saurez sûrement vous débrouiller pour tous les autres modules apparaissant dans les volets de gauche !
Il ne nous reste plus qu'à voir comment manier les pages de fond (très important), et vous aurez toutes les bases pour créer un bon site web ! ...
Mais si vous désirez connaître d'autres possibilités ou des informations sur les objets précédemment expliqués, rendez-vous ici : 3-Les objets - approfondissement. Les explications y sont un peu plus détaillées !
Partie du tuto montrant comment ajouter une image à la bibliothèque d'XWD.
Partie du tuto montrant comment ajouter un texte et un Free Text à une page web dans XWD.
Partie du tuto montrant comment créer un bouton dans XWD.
Partie du tuto montrant comment modifier les propriétés des formes dans XWD.